Наверно каждый прослышал о такой игре, как Counter Strike 2D и уже пытается сделать что-то подобное в Game Maker. В этом я больше чем уверен. Но если Ваши попытки разработки подобного шутера не увенчались успехом или просто хочется посмотреть, как это делают другие, то добро пожаловать на урок!
Цель.
И так. В этой статье мы обязательно создадим игрока, научим его стрелять. Помимо этого я впервые уделю большое внимание графике по некоторым просьбам, что собственно и растягивает данный урок на несколько. Конкретно эта графика касается пуль и освещения. Ну ладно, не буду вас томить, приступим.
Спрайты и текстуры.
Первое что вам следует сделать, так это скачать специальный пак спрайтов, составленный мною. Если вы хотите сделать эти картинки самостоятельно, но пожалуйста! Я не настаиваю.
После того, как вы скачали данный выше пак, следует создать соответствующие спрайты и фоны. К сожалению данный мной архив не полон, поэтому у вас должно выйти 5 спрайтов и один фон.
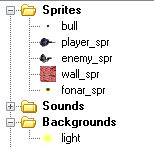
Спрайты:
bull – пуля. Состоит из двух изображений(1 картинка-пуля, 2 картинка-«след» пули)
player_spr – игрок.
enemy_spr – противник(в данном уроке не используется).
wall_spr - стена.
fonar_spr – спрайт фонаря.
Фоны:
light – свет фонаря.

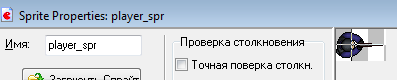
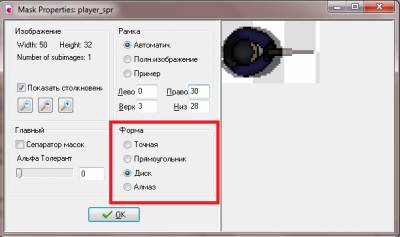
Что бы в будущем оружие игроков не застревало в стенках, следует подкорректировать маску. Для этого откройте спрайт player_spr. В окне редактора поставьте центр вращения на голову.

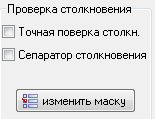
Далее мы впервые попробуем подкорректировать маску. Для этого щелкните по кнопкеИзменить Маску(Edit Mask). В появившемся окне щелкаем по флажку Диск, чтобы оружие не входило в маску. Если пушка все же попала в этот затемненный овал, то попробуйте поиграться с параметрами, дабы исправить ошибку. Подобные операции повторите со спрайтом enemy_spr.

Переходим к работе со спрайтом bull. Как вы уже догадались(или попросту прочитали), данное изображение, ничто иное, как пуля. Спрайт bull должен состоять из двух изображений: пуля и след(свечение) пули. Зачем нам это, я скажу позже. Единственное, не забудьте разместить центр вращение четко по середине спрайта.

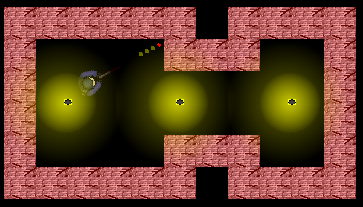
Остальные незначительные спрайты, я отдаю под ваш контроль. А пока проговорим о рисовании фона light. Он должен быть размера 64x64 и желательно полупрозрачным. Цвет этого фона выбирайте по желанию, но я советую применять желтый (более похоже на свет уличного фонаря).
Создание объектов.
После такой долгой и муторной подготовки, вы наверно уже поняли, что данный урок будет значительно сложнее, а главное длиннее предыдущих. Мне хотелось бы сделать небольшую паузу и раскрыть вам все карты. И так, данный урок в отличии от других будет описывать весь процесс создания шутера в виде Counter-Strike 2D. Идея написания подобной статьи назревала долго, ведь TDS – это все же «классика Game Maker». Поэтому я попытаюсь оснастить этот урок не только кодами и блоками, но и различными «фишками». Не отрицаю, что нам, возможно, нам предстоит сражаться в этой игре не с ботами, а с вполне реальными людьми. В общем, из этой маленькой лирической паузы вы наверно поняли всю суть этого урока.
Продолжаем разработку шутера. Создайте объект player и по логике вещей присвойте ему спрайт player_spr. Дальше создайте событие Step и впишите скрипт:
Этот простенький код изменяет направление игрока по мышке и соответственно поворачивает спрайт. Думаю тут нечего зацикливаться, продолжим по списку.
Добавьте событие Press S-key и событие Press W-key. В событие Press W-key вставьте скрипт:
Такой же скрипт вставьте в событие Press S-key, только смените число 4 на отрицательное:
В событии no-key введите код обнуляющий скорость:
Хорошо. Первая стадия закончена
 . Перейдем к созданию прочих объектов, взаимодействующих с игроком. Первый объект на очереди будет wall_inf. Для этого объекта не нужно присваивать спрайт, только щелкните по свойству Твердость(solid). . Перейдем к созданию прочих объектов, взаимодействующих с игроком. Первый объект на очереди будет wall_inf. Для этого объекта не нужно присваивать спрайт, только щелкните по свойству Твердость(solid).
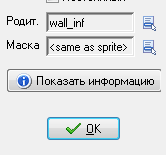
Ну а для объекта wall спрайт нужен. Как вы уже догадались таковым изображением будетwall_spr. В свойствах объекта щелкните по значению Твердость и назначьте родителя:wall_inf.

Теперь создадим объект пули: obj_bullet. В событие Draw для этого объекта напишите скрипт, имитирующий скорость пули:
Данный скрипт будет рисовать как бы тень для нашего «боеприпаса». Кстати, чтобы этот самый патрон не выглядел глупо выстреливая немного ниже или выше оружия поставьте глубину на значение 100. Такой способ мы применяем впервые, поэтому считаю что вам нужно объяснить что это за глубина. Дело в том, что каждый объект расположен на каком-то слои (как в Фотошопе), и эти слои могут накладываться друг на друга. Поэтому если какой-то «субъект» торчит на слое выше, то он и будет видней.

Теперь создайте объект fonar_obj и присвойте ему спрайт фонаря. В событие Drawнаберите скрипт:
Все дополнительные объекты готовы, снова возвращаемся к игроку (объект player). Создайте событие Столкновение с wall_inf и перенесите действие Bounce(
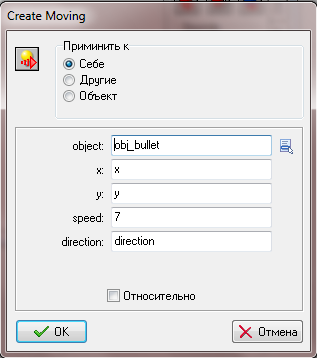
 ). Дальше создадим событие Global Left pressed и перенесите действие Create Moving. В появившемся окне забейте значение x=x, y=y, speed=7, direction=direction. ). Дальше создадим событие Global Left pressed и перенесите действие Create Moving. В появившемся окне забейте значение x=x, y=y, speed=7, direction=direction.
Все готово! Теперь можете расставлять объекты в комнате! Для корректного отображения света ставьте объект fonar_obj в последнюю очередь. Удачи! Дожидайтесь следующего урока!
 | |||||||
пятница, 9 ноября 2012 г.
Разработка TDS шутера (Часть 1)
Подписаться на:
Комментарии к сообщению (Atom)

Комментариев нет:
Отправить комментарий